Pull up a chair!
Discussions is your place to get to know your peers, tackle the bigger challenges together, and have fun along the way.
- Want to see the latest updates? Follow the Highlights!
- Looking for techniques improve your MATLAB or Simulink skills? Tips & Tricks has you covered!
- Sharing the perfect math joke, pun, or meme? Look no further than Fun!
- Think there's a channel we need? Tell us more in Ideas
Updated Discussions
No, staying home (or where I'm now)
25%
Yes, 1 night
0%
Yes, 2 nights
12.5%
Yes, 3 nights
12.5%
Yes, 4-7 nights
25%
Yes, 8 nights or more
25%
8 votes
Inspired in part by Christmas Trees, I'm curious about people's experience using AI to generate Matlab code.
1. Do you use AI to generate production code or just for experimentation/fun code?
2. Do you use the AI for a complete solution? Or is it more that the AI gets you most of the way there and you have to apply the finishing touches manually?
3. What level of quality would you consider the generated code? Does it follow "standard" Matlab coding practices? Is it well commented? Factored into modular functions? Argument checking? Memory efficient? Fast execution? Etc.?
4. Does the AI ever come up with a good or clever solution of which you wouldn't have thought or maybe of which you weren't even aware?
5. Is it easy/hard to express your requirements in a manner that the AI tool effectively translates into something useful?
6. Any other thoughts you'd care to share?
Let's say MathWorks decides to create a MATLAB X release, which takes a big one-time breaking change that abandons back-compatibility and creates a more modern MATLAB language, ditching the unfortunate stuff that's around for historical reasons. What would you like to see in it?
I'm thinking stuff like syntax and semantics tweaks, changes to function behavior and interfaces in the standard library and Toolboxes, and so on.
(The "X" is for major version 10, like in "OS X". Matlab is still on version 9.x even though we use "R20xxa" release names now.)
What should you post where?
Next Gen threads (#1): features that would break compatibility with previous versions, but would be nice to have
@anyone posting a new thread when the last one gets too large (about 50 answers seems a reasonable limit per thread), please update this list in all last threads. (if you don't have editing privileges, just post a comment asking someone to do the edit)
Dear MATLAB Community,
I am working on a genetic algorithm (GA)–based optimization problem and would appreciate your insights.
In my model, the GA optimizes the x and y coordinates of a set of knots. These knots are then connected using NURBS to compute cross-sectional information. The number of decision variables is therefore 2N, where N is the number of knots.
The key GA parameters in my study are:
- Number of knots (N)
- Population size, defined as PopulationSize = PopulationMultiplier×N
- EliteCount
- CrossoverFraction
For example, when N=10 and the population multiplier is 200, the population size is 2000, which I believe is reasonable for a 20-variable problem.
My main objective is to understand how to select appropriate values for EliteCount, PopulationSize, and CrossoverFraction as the number of knots changes. However, when I analyze and plot the results, I do not observe a clear trend.
Intuitively, I expect that increasing the population size should allow the GA to better explore the search space and approach the global optimum more reliably. However, in some cases, increasing the population size results in very irregular or “weird” shapes in the optimized geometry.
I tested the following combinations:
%%% OPTIMIZATION DESIGN SPACE
NumberOfKnotsArray =[6 8 10];
%%% GA PARAMETERS
PopMultipArray = [200 400 800];
EliteCountArray = [0 5 10];
CrossoverFractionArray = [0 0.4 0.8];
As an example, one configuration is:
- N=6
- PopulationMultiplier = 200
- EliteCount = 0
- CrossoverFraction = 0
Based on my observations so far:
- For small numbers of knots (e.g., N=4,5,6), changing GA parameters does not significantly affect the results; the algorithm seems robust enough in this regime.
- As N increases, the behavior becomes less predictable, and no clear trend emerges with respect to GA parameter changes.
In my plots, the pink region represents the design space. The first and last knots are allowed to lie outside this space.
I would appreciate feedback on the following questions:
- Why might increasing the population size lead to unexpected or irregular solutions?
- Is it possible to identify a reasonably “global” GA parameter combination that works well across a wide range of knot numbers (at least up to some limit)?
- Is the assumption that a higher population size generally leads to better convergence to the global optimum or more reproducible results incorrect?
- Are there other important effects or interactions among these parameters that I should be considering?
Any comments, suggestions, or references would be greatly appreciated.
Thank you for your time and help.
Here is the expected result

Here are the GA results for different parameter combinations:

Frequently, I find myself doing things like the following,
xyz=rand(100,3);
XYZ=num2cell(xyz,1);
scatter3(XYZ{:,1:3})
But num2cell is time-consuming, not to mention that requiring it means extra lines of code. Is there any reason not to enable this syntax,
scatter3(xyz{:,1:3})
so that I one doesn't have to go through num2cell? Here, I adopt the rule that only dimensions that are not ':' will be comma-expanded.
I struggle with animations. I often want a simple scrollable animation and wind up having to export to some external viewer in some supported format. The new Live Script automation of animations fails and sabotages other methods and it is not well documented so even AIs are clueless how to resolve issues. Often an animation works natively but not with MATLAB Online. Animation of results seems to me rather basic and should be easier!
You may have come across code that looks like that in some languages:
stubFor(get(urlPathEqualTo("/quotes"))
.withHeader("Accept", equalTo("application/json"))
.withQueryParam("s", equalTo(monitoredStock))
.willReturn(aResponse())
.withStatus(200)
.withHeader("Content-Type", "application/json")
.withBody("{\\"symbol\\": \\"XYZ\\", \\"bid\\": 20.2, " + "\\"ask\\": 20.6}")))
That’s Java. Even if you can’t fully decipher it, you can get a rough idea of what it is supposed to do, build a rather complex API query.
Or you may be familiar with the following similar and frequent syntax in Python:
import seaborn as sns
sns.load_dataset('tips').sample(10, random_state=42).groupby('day').mean()
Here’s is how it works: multiple method calls are linked together in a single statement, spanning over one or several lines, usually because each method returns the same object or another object that supports further calls.
That technique is called method chaining and is popular in Object-Oriented Programming.
A few years ago, I looked for a way to write code like that in MATLAB too. And the answer is that it can be done in MATLAB as well, whevener you write your own class!
Implementing a method that can be chained is simply a matter of writing a method that returns the object itself.
In this article, I would like to show how to do it and what we can gain from such a syntax.
Example
A few years ago, I first sought how to implement that technique for a simulation launcher that had lots of parameters (far too many):
lauchSimulation(2014:2020, true, 'template', 'TmplProd', 'Priority', '+1', 'Memory', '+6000')
As you can see, that function takes 2 required inputs, and 3 named parameters (whose names aren’t even consistent, with ‘Priority’ and ‘Memory’ starting with an uppercase letter when ‘template’ doesn’t).
(The original function had many more parameters that I omit for the sake of brevity. You may also know of such functions in your own code that take a dozen parameters which you can remember the exact order.)
I thought it would be nice to replace that with:
SimulationLauncher() ...
.onYears(2014:2020) ...
.onDistributedCluster() ... % = equivalent of the previous "true"
.withTemplate('TmplProd') ...
.withPriority('+1') ...
.withReservedMemory('+6000') ...
.launch();
The first 6 lines create an object of class SimulationLauncher, calls several methods on that object to set the parameters, and lastly the method launch() is called, when all desired parameters have been set.
To make it cleared, the syntax previously shown could also be rewritten as:
launcher = SimulationLauncher();
launcher = launcher.onYears(2014:2020);
launcher = launcher.onDistributedCluster();
launcher = launcher.withTemplate('TmplProd');
launcher = launcher.withPriority('+1');
launcher = launcher.withReservedMemory('+6000');
launcher.launch();
Before we dive into how to implement that code, let’s examine the advantages and drawbacks of that syntax.
Benefits and drawbacks
Because I have extended the chained methods over several lines, it makes it easier to comment out or uncomment any one desired option, should the need arise. Furthermore, we need not bother any more with the order in which we set the parameters, whereas the usual syntax required that we memorize or check the documentation carefully for the order of the inputs.
More generally, chaining methods has the following benefits and a few drawbacks:
Benefits:
- Conciseness: Code becomes shorter and easier to write, by reducing visual noise compared to repeating the object name.
- Readability: Chained methods create a fluent, human-readable structure that makes intent clear.
- Reduced Temporary Variables: There's no need to create intermediary variables, as the methods directly operate on the object.
Drawbacks:
- Debugging Difficulty: If one method in a chain fails, it can be harder to isolate the issue. It effectively prevents setting breakpoints, inspecting intermediate values, and identifying which method failed.
- Readability Issues: Overly long and dense method chains can become hard to follow, reducing clarity.
- Side Effects: Methods that modify objects in place can lead to unintended side effects when used in long chains.
Implementation
In the SimulationLauncher class, the method lauch performs the main operation, while the other methods just serve as parameter setters. They take the object as input and return the object itself, after modifying it, so that other methods can be chained.
classdef SimulationLauncher
properties (GetAccess = private, SetAccess = private)
years_
isDistributed_ = false;
template_ = 'TestTemplate';
priority_ = '+2';
memory_ = '+5000';
end
methods
function varargout = launch(obj)
% perform whatever needs to be launched
% using the values of the properties stored in the object:
% obj.years_
% obj.template_
% etc.
end
function obj = onYears(obj, years)
assert(isnumeric(years))
obj.years_ = years;
end
function obj = onDistributedCluster(obj)
obj.isDistributed_ = true;
end
function obj = withTemplate(obj, template)
obj.template_ = template;
end
function obj = withPriority(obj, priority)
obj.priority_ = priority;
end
function obj = withMemory( obj, memory)
obj.memory_ = memory;
end
end
end
As you can see, each method can be in charge of verifying the correctness of its input, independantly. And what they do is just store the value of parameter inside the object. The class can define default values in the properties block.
You can configure different launchers from the same initial object, such as:
launcher = SimulationLauncher();
launcher = launcher.onYears(2014:2020);
launcher1 = launcher ...
.onDistributedCluster() ...
.withReservedMemory('+6000');
launcher2 = launcher ...
.withTemplate('TmplProd') ...
.withPriority('+1') ...
.withReservedMemory('+7000');
If you call the same method several times, only the last recorded value of the parameter will be taken into acount:
launcher = SimulationLauncher();
launcher = launcher ...
.withReservedMemory('+6000') ...
.onDistributedCluster() ...
.onYears(2014:2020) ...
.withReservedMemory('+7000') ...
.withReservedMemory('+8000');
% The value of "memory" will be '+8000'.
If the logic is still not clear to you, I advise you play a bit with the debugger to better understand what’s going on!
Conclusion
I love how the method chaining technique hides the minute detail that we don’t want to bother with when trying to understand what a piece of code does.
I hope this simple example has shown you how to apply it to write and organise your code in a more readable and convenient way.
Let me know if you have other questions, comments or suggestions. I may post other examples of that technique for other useful uses that I encountered in my experience.
This article describes how to prototype a physics simulation in HTML5 with Claude desktop App and then to replicate and deploy this product in MATLAB as an interactive GUI script. It also demonstrates how to use Claude Chrome Extension to operate MATLAB Online and App Designer to build bonafide MATLAB Apps with AI online.
Setup
My setup is a MacBook with Claude App with MATLAB (v2025a), MATLAB MCP Core Serve,r and various cloud related MCP tools. This setup allows Claude App to operate MATLAB locally and to manage files. I also have Claude Chrome Extension. A new feature in Claude App is a coding tab connected to Claude code file management locally.
Building HTML5 and MATLAB interactive applications with Claude App
In exploring the new Claude App tab, Claude suggested a variety of projects and I elected to build an HTML5 physics simulation. The Claude App interface has built-in rendering for artifacts including .html, .jsx, .svg, .md, .mermaid, and .pdf so an HTML5 interactive app artifact produced appears active right in Claude App. That’s fun and I had the thought that HTML5 would be a speedy way to prototype MATLAB code without evenconnecting to MATLAB.
I chose to simulateof a double pendulum, well known to exhibit chaotic motion, a simulation that students and instructors of physics might use to easily explore chaos interactively. I knew the project would entail numerical integration so was not entirely trivial in HTML5, and would later be relatively easy and more precise in MATLAB using ode45.
One thing led to another and shortly I had built a prototype HTML5 interactive app and then a MATLAB version and deployed it to my MATLAB Apps library. I didn’t write a line of code. Everything I describe and exhibit here was AI generated. It could have been hands-free. I can talk to Claude via Siri or via an interface Claude helped me build using MATLAB speech-to-text ( I have taught Claude to speak its responses back to me but that’s another story.)
A remarkable thing I learned is not just the AI’s ability to write HTML5 code in addition to MATLAB code, but its knowledge and intuition about app layout and user interactions. I played the role of an increasingly demanding user-experience tester, exercising and providing feedback on the interface, issuing prompts like “Add drag please” (Voila, a new drag slider with appropriately set limits and default value appears.) and “I want to be able to drag the pendulum masses, not just set angles via sliders, thank you.” Then “Convert this into a MATLAB code.”
I was essentially done in 45 minutes start to finish, added a last request, and went to bed. This morning I was just wondering and asked, “Any chance we can make this a MATLAB App?” and voila it was packaged and added to my Apps Library with an install file for others to use it. I will park these products on File Exchange for those who want to try out the Double Pendulum simulation. Later I realized this was not exactly what I had in mind
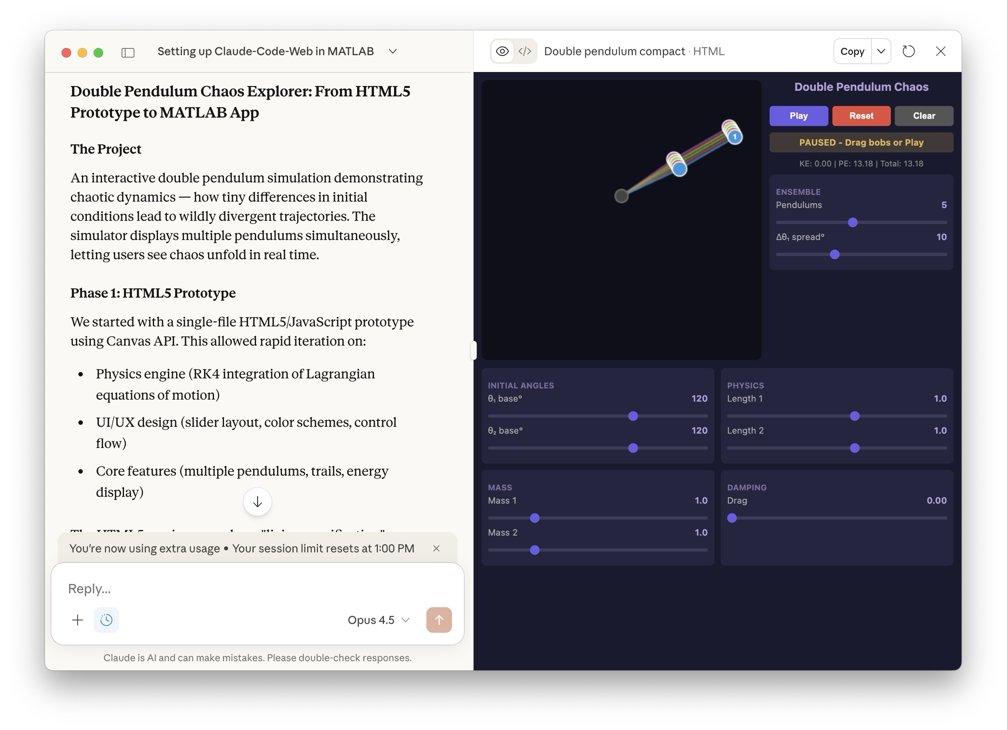
The screenshot below shows the Claude interface at the end of the process. The HTML5 product is fully operational in the artifacts pane on the right. One can select the number of simultaneous pendulums and ranges for initial conditions and click the play button right there in Claude App to observe how small perturbations result in divergence in the motions (chaos) for large pendulum angles, and the effect of damping.

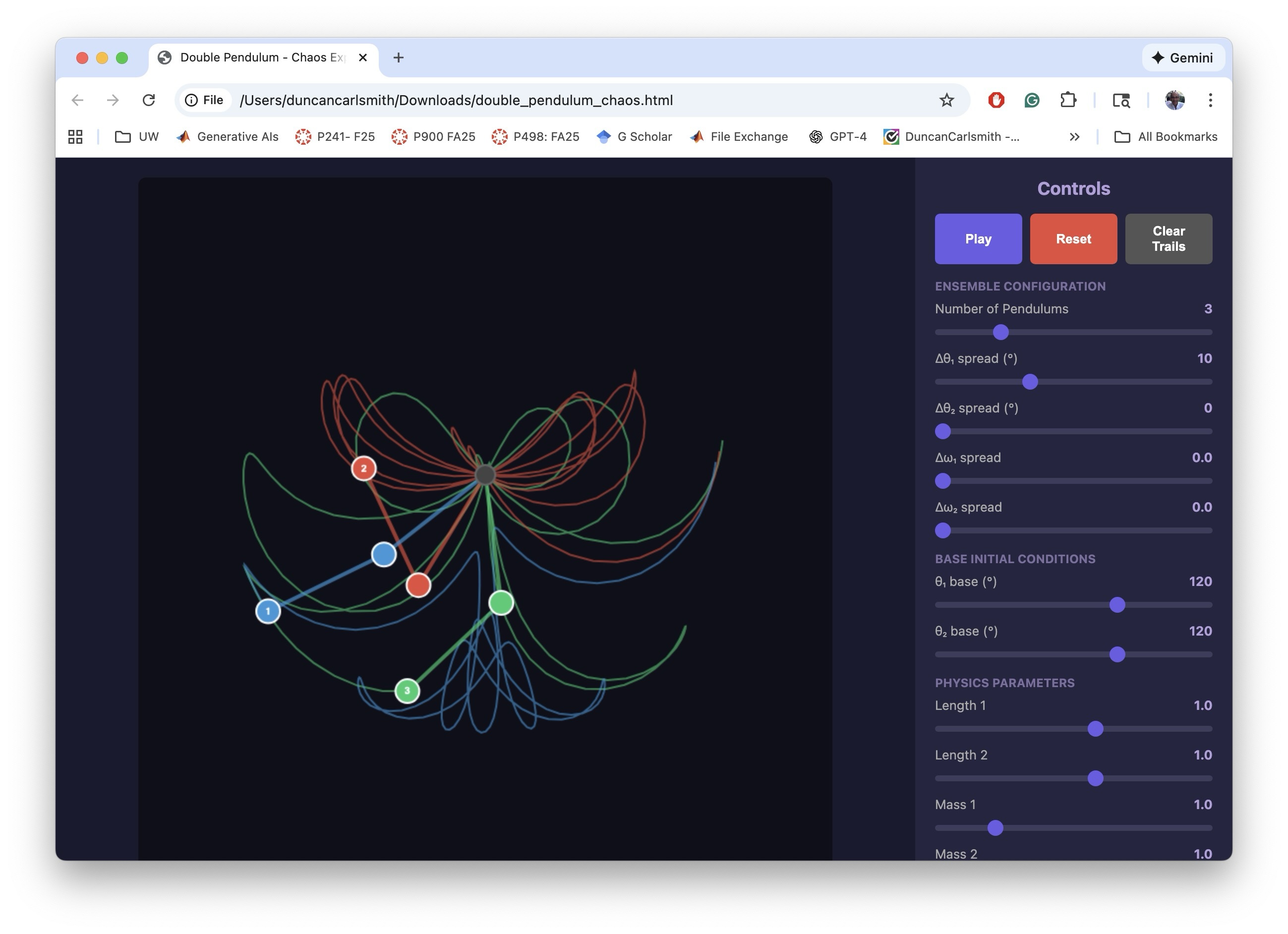
The following image below show the HTML5 in a Chrome Browser window.

I making the MATLAB equivalent of the HTML5 app, I iterated a bit on the interactive features. The app has to trap user actions, consider possible sequences of choices, and be aware of timing. Success and satisfaction took several iteractions.
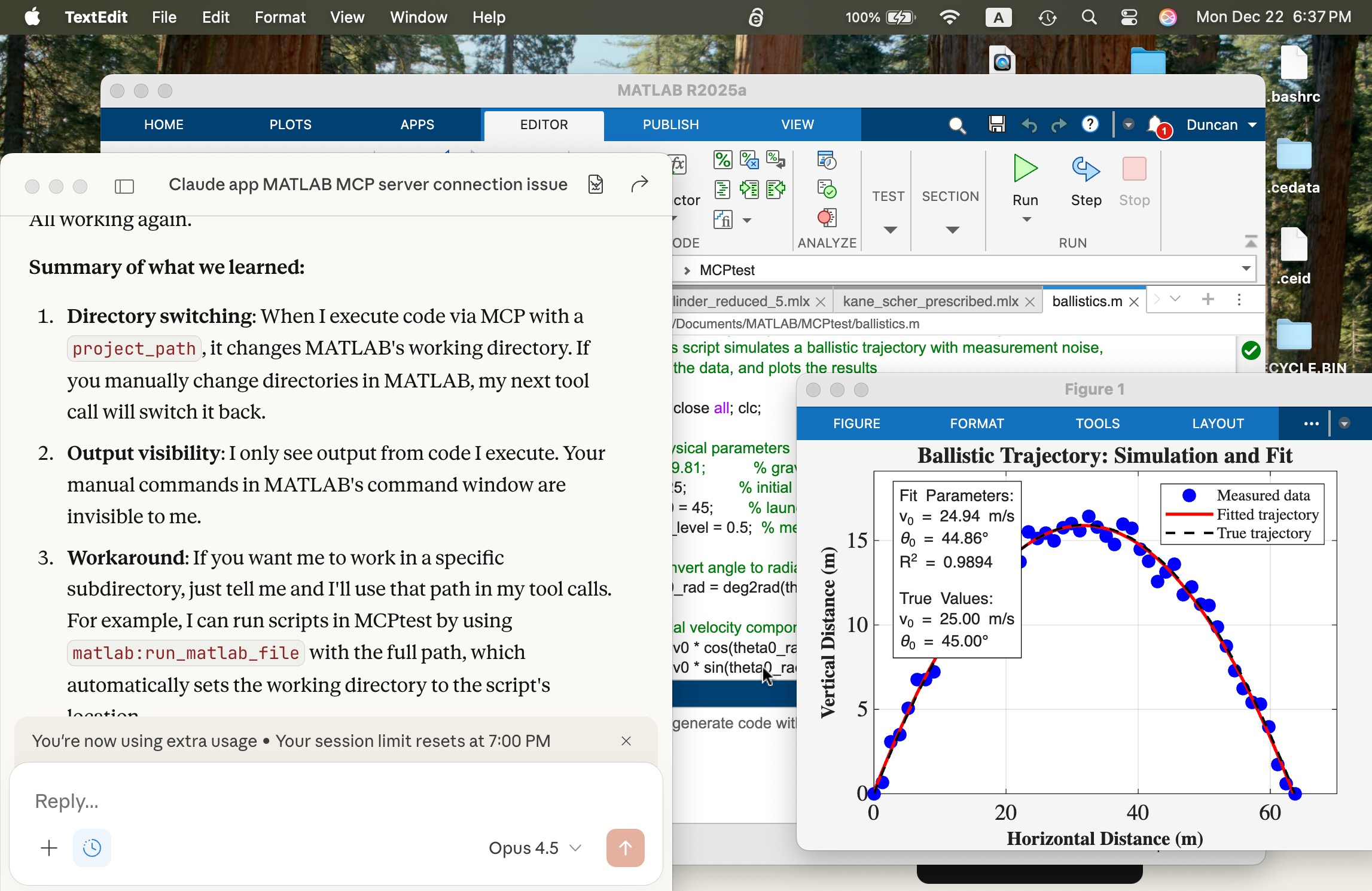
The screenshot below shows the final interactive MATLAB .m script running in MATLAB. The script creates a figure with interactive controls mirroring the HTML5 version. The DoublePendulumApp.mlappinstall file in the Files pane, created by Claude, copies the .m to the MATLAB/Apps folder and adds a button to the APPS Tab in the MATLAB tool strip.

Below, you can see the MATLAB APP in my Apps Library.

To be clear, what was created in this process was not a true .mlapp binary file that would be created by MATLAB App Designer. In my setup, with MATLAB operating locally, Claude has no access to App Designer interactive windows via Puppeteer. It might be given access via some APPLE Script or other OS-specific trick but I’ve not pursued such options.
Claude Chrome Extension and App Designer online
To test if one could build actual Apps in the MATLAB sense with App Designer and Claude, I opened Claude Chrome Extension (beta) in Chrome in one tab and logged into MATLAB Online in another. Via the Chrome extension, Claude has access to the MATLAB Online IDE GUI and command line. I asked Claude to open App Designer and make a start on a prototype project. It can ferreted around in available MathWorks documentation, used MATLAB Online help vi the GUI I think, and performed some experiments to understand how to operate App Designer, and figured it out.
The screenshot below demonstrates a succesful first test of building an App Designer app from scratch. On the left is part of a Chrome window showing the Claude AI interface on the right hand side of a Chrome tab that is mostly off screen. On the right in the screenshot is MATLAB App Designer in a Chrome tab. A first button has been dragged on to the Design View frame in App Designer.

I only wanted to know if this workflow was possible, not build say the random quote generator Claude suggested. I have successfully operated MATLAB Online via Perplexity Comet Browser but not tried to operate APP Designer. Comet might be an alternate choice for this sort of task.
A word of caution. It is not clear to me that a Chrome Extension chat is available post facto through your regular Claude account, yet.
Appendix
This appendix is a summary generated by Claude of the development process and offers some additional details.
Double Pendulum Chaos Explorer: From HTML5 Prototype to MATLAB App
Author: Claude (Anthropic)
The Project
An interactive double pendulum simulation demonstrating chaotic dynamics — how tiny differences in initial conditions lead to wildly divergent trajectories. The simulator displays multiple pendulums simultaneously, letting users see chaos unfold in real time.
Phase 1: HTML5 Prototype
We started with a single-file HTML5/JavaScript prototype using Canvas API. This allowed rapid iteration on:
• Physics engine (RK4 integration of Lagrangian equations of motion)
• UI/UX design (slider layout, color schemes, control flow)
• Core features (multiple pendulums, trails, energy display)
The HTML5 version served as a "living specification" — we could test ideas in the browser instantly before committing to MATLAB implementation.
Phase 2: MATLAB GUI Development
Converting to MATLAB revealed platform-specific challenges:
Function name conflicts — Internal function names like updateFrame collided with Robotics Toolbox. Solution: prefix all functions with dp (e.g., dpUpdateFrame).
Timer-based animation — MATLAB's timer callbacks require careful state management via fig.UserData.
Robustness — Users can interact with sliders mid-animation. Every callback needed try-catch protection and proper pause/reinitialize logic.
Graphics cleanup — Changing pendulum count mid-run left orphaned graphics objects. Fixed with explicit cla() and handle deletion.
Key insight: The HTML5 prototype's logic translated almost directly, but MATLAB's callback architecture demanded defensive programming throughout.
Phase 3: MATLAB App Packaging
The final .m file was packaged as an installable MATLAB App using matlab.apputil.package(). This creates a .mlappinstall file that:
• Installs with a double-click
• Appears in MATLAB's APPS toolbar
• Can be shared with colleagues who have MATLAB
Files Produced
double_pendulum_chaos.html — Standalone browser version
doublePendulumChaosExplorer.m — MATLAB source code
DoublePendulumApp.mlappinstall — Shareable MATLAB App installer
Takeaways
1. Prototype in HTML5 — Fast iteration, instant feedback, platform-independent testing
2. Port to MATLAB — Same physics, different UI paradigm; expect callback/state management work
3. Package as App — One command turns a .m file into a distributable app
The whole process — from first HTML5 sketch to installed MATLAB App — demonstrates how rapid prototyping in the browser can accelerate development of production tools in specialized environments like MATLAB.
I've talked about running local Large Language Models a couple of times on The MATLAB Blog but always had to settle for small models because of the tiny amount of memory on my GPU -- 6GB to be precise! Running much larger, more capable models meant requireing expensive, sever-class GPUs on HPC or cloud instances and I never had enough budget to do it.
Until now!

NVIDIA's DGX Spark is a small desktop machine that doesn't cost the earth. Indeed, several of us at MathWorks have one now although 'mine' (pictured above sporting a MATLAB sticker) is actually shared with a few other people and lives on a desk in Natick, USA while I'm in the UK.
The DGX Spark has 128GB of memory available to the GPU which means that I can run a MUCH larger language model. So, I installed a 120 Billion parameter model on it: gpt-oss:120b. More than an order of magnitude bigger than any local model I had played with before.
The next step was to connect to it from MATLAB running on my laptop.
The result is a *completely private* MATLAB + AI workflow that several of us have been playing with.
In my latest article, I show you how to set everything up: The LLM running on the DGX Spark connected to MATLAB running on my MacBook Pro. https://blogs.mathworks.com/matlab/2026/01/05/running-large-language-models-on-the-nvidia-dgx-spark-and-connecting-to-them-in-matlab/
Some years ago I installed a IOBridge IO-204 device from https://iobridge.com/
This was used to remotely control and monitor heating of a building trough the "ioApp" or trough the widgets on their webpage.
Seems like the support for the app and the IObridge webpage (including widgets) is discontinued and the webpage now links to ThingSpeak without any further information.
I cannot find any information about using ThingSpeak to communicate and control an ioBridge IO-204 device?
If it is possible I would really appreciate some help getting starter to do the setup.
Thanks in advance.
This just came out. @Michelle Hirsch spoke to Jousef Murad and answer his questions about the big change in the desktop in R2025a and explained what was going on behind the scene. Enjoy!
The Big MATLAB Update: Dark Mode, Cloud & the Future of Engineering - Michelle Hirsch

Introduction
This article describes how I have used MATLAB, MCP, and other tools to enable AI desktop apps to communicate with and share information between multiple AIs in performing research and code development. I describe how Claude desktop app (for example) can orchestrate AI-related setups of itself and other AI dektop apps using system calls through MATLAB, access multiple local and cloud AIs to develop and test code, and share with and evaluate results from multiple AIs. If you have been copy-pasting between MATLAB and an AI application or browser page, you may find this helpful.
Warning
When connected to MATLAB App via MCP, an AI desktop application acquires MATLAB App's command line privileges, possibly full system privileges. Be careful what commands you approve.
Setup
Experiments with Claude code and MATLAB MCP Core Server describes how to link Claude App via MCP to a local MATLAB to create MATLAB scripts in your file system, operate MATLAB App to test them, collect errors sent to standard output, view created files, and iterate. Other AI apps can similarly configured as described here.
My setup is an APPLE M1 MacBook with MATLAB v2025a and ollama along with MATLAB MCP Core Server, ollama MCP, filesystem MCP, fetch MCP to access web pages, and puppeteer MCP to navigate and operate webpages like MATLAB Online. I have similarly Claude App, Perplexity App (which requires the PerplexityXPC helper for MCP since it's sandboxed as a Mac App Store app), and LM Studio App. As of this writing, ChatGPT App support for MCP connectors is currently in beta and possibly available to Pro users if setup enabled via a web browser. It is not described here.
The available MCP commands are:
filesystem MCP `read_text_file`, `read_media_file`, `write_file`, `edit_file`, `list_directory`, `search_files`, `get_file_info`, etc.
matlab MCP `evaluate_matlab_code`, `run_matlab_file`, `run_matlab_test_file`, `check_matlab_code`, `detect_matlab_toolboxes`
fetch MCP ‘fetch_html`, `fetch_markdown`, `fetch_txt`, `fetch_json` | Your Mac |
puppeteer MCP `puppeteer_navigate`, `puppeteer_screenshot`, `puppeteer_click`, `puppeteer_fill`, `puppeteer_evaluate`, etc.
ollama MCP ‘ollama_list’, ‘ollama_show’, ’ollama_pull’, ’ollama_push’, ’ollana_copy’, ’ ollama-create’, ’ollama_copy’, ’ollama_delete’, ’ollama_ps’, ’ollama_chat’, ’ollama_web_search’, ’ollama_web_fetch’
Claude App (for example) can help you find, download, install, and configure MCP services for itself and for other Apps. Claude App requires for this setup a json configuration file like
{
"mcpServers": {
"ollama": {
"command": "npx",
"args": ["-y", "ollama-mcp"],
"env": {
"OLLAMA_HOST": "http://localhost:11434"
}
},
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/duncancarlsmith/Documents/MATLAB"
]
},
"matlab": {
"command": "/Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server",
"args": ["--matlab-root", "/Applications/MATLAB_R2025a.app"]
},
"fetch": {
"command": "npx",
"args": ["-y", "mcp-fetch-server"]
},
"puppeteer": {
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-puppeteer"]
}
}
}
Various options for these services are available through Claude App’s Settings=>Connectors. If you first install and set up the MATLAB MCP with Claude App, then Claude can find and edit its own json file using MATLAB and help you (after quitting and restarting) to complete the installations of all of the other tools. I highly recommend using Claude App as a command post for installations although other desktop apps like Perplexity may serve equally well.
Perplexity App is manually configured using Settings=>Connectors and adding server names and commands as above. Perplexity XPC is included with the Perplexity App download . When you create connectors with Perplexity App, you are prompted to install Perplexity XPC to allow Perplexity App to spawn proceses outside its container. LM Studio is manually configured via its righthand sidebar terminal icon by selecting Install-> Edit mcp.json. The json is like Claude’s. Claude can tell/remind you exactly what to insert there.
One gotcha in this setup concerns the Ollama MCP server. Apparently the default json format setting fails and one must tell the AIs to use “markdown” when commuicating with it. This instruction can be made session by session but I have made it a permanent preference in Claude App by clicking my initials in the lower left of Claude App, selecting settings, and under “What preferences should claude consider in responses,” adding “When using ollama MCP tools (ollama_chat, ollama_generate), always set format="markdown" - the default json format returns empty responses.”
LM Studio by default points at an Open.ai API. Claude can tell you how to download a model, point LM Studio at a local Ollama model and set up LM Studio App with MCP. Be aware that the default context setting in LM Studio is too small. Be sure to max out the context slider for your selected model or you will experience an AI with a very short term memory and context overload failures. When running MATLAB, LM Studio will ask for a project directory. Under presets you can enter something like “When using MATLAB tools, always use /Users/duncancarlsmith/Documents/MATLAB as the project_path unless the user specifies otherwise.” and attach that to the context in any new chat. An alternate ollama desktop application is Ollama from ollama.com which can run large models in the cloud. I encountered some constraints with Ollama App so focus on LM Studio.
I have installed Large Language Models (LLMs) with MATLAB using the recommended Add-on Browser. I had Claude configure and test it. This package helps MATLAB communicate with external AIs via API and also with my native ollama. See the package information. To use it, one must define tools with MATLAB code. A tool is a function with a description that tells an LLM what the function does, what parameters it takes, and when to call it. FYI, Claude discovered my small ollama default model had not been trained to support tool and hallucinated a numerical calculaton rather than using a tool we set up to perform such a calculation with MATLAB with machine precision. Claude suggested and then orchestrated the download of the 7.1 GB model mistral-nemo model which supports tool calling so if using you are going to use tools be sure to use a tool aware model.
To interact with Ollama, Claude can use the MATLAB MCP server to execute MATLAB commands to use ollamaChat() from the LLMs-with-MATLAB package like “chat = ollamaChat("mistral-nemo");response = generate(chat, "Your question here”);” The ollamaChat function creates an object that communicates with Ollama's HTTP API running on localhost:11434. The generate function sends the prompt and returns the text response. Claude can also communicate with Ollama using the Ollama MCP server. Similarly, one can ask Claude to create tools for other AIs.
The tool capability allows one to define and suggest MATLAB functions that the Ollama model can request to use to, for example, to make exact numerical calculations in guiding its response. I have also the MATLAB Add-on MATLAB MCP HTTP Client which allows MATLAB to connect with cloud MCP servers. With this I can, for example, connect to an external MCP service to get JPL-quality (SPICE generated) ephemeris predictions for solar system objects and, say, plot Earth’s location in solar system barycentric coordinates and observe the deviations from a Keplerian orbit due of lunar and other gravitational interactions.
To connect with an external AI API such as openAI or Perplexity, you need an account and API key and this key must be set as an environmental variable in MATLAB. Claude can remind you how to create the environmental variable by hand or how you can place your key in a file and have Claude find and extract the key and define the environmental variable without you supplying it explicitly to Claude.
It should be pointed out that conversations and information are NOT shared between Desktop apps. For example, if I use Claude App to, via MATLAB, make an API transaction with ChatGPT or Perplexity in the cloud, the corresponding ChatGPT App or Perplexity App has no access the the transaction, not even to a log file indicating it occured. There may be various OS dependent tricks to enable communication between AI desktop apps (e.g. AppleScript/AppleEvents copy and paste) but I have not explored such options.
AI<->MATLAB Communication
WIth this setup, I can use any of the three desktop AI apps to create and execute a MATLAB script or to ask any supported LLM to do this. Only runtime standard output text like error messages generated by MATLAB are fed back via MCP. Too evaluate the results of a script during debugging and after successful execution, an AI requires more information.
Perplexity App can “see and understand” binary graphical output files (presented as inputs to the models like other data) without human intervention via screen sharing, obviating the need to save or paste figures. Perplexity and Claude can both “see” graphical output files dragged and dropped manually into their prompt interface. With MacOS, I can use Shift-Command-5 to capture a window or screen selection and paste it into the input field in either App. Can this exchange of information be accomplished programmatically? Yes, using MCP file services.
To test what binary image file formats are supported by Claude with the file server connection, I asked Claude to use MATLAB commands to make and convert a figure to JPEG, PNG, GIF, BMP, TIFF, and WebP and found the filesytem: read_media_file command of the Claude file server connection supported the first three. The file server MCP transmits the file using JSON and base64 text strings. A 64-bit encoding adds an additonal ~30 percent to a bitmap format and there is overhead. A total tranmission limit of 1MB is imposed by Anthropic so the maximum bitmap file size appears to be about 500 KB. If your output graphic file is larger, you may ask Claude to use MATLAB to compress it before reading it via the file service.
BTW, interestingly, the drag and drop method of image file transfer does not have this 500 KB limit. I dragged and dropped an out of context (never shared in my interactions with Claude) 3.3 MB JPEG and received a glowing, detailed description of my cat.
So in in generating a MATLAB script via AI prompts, we can ask the AI to make sure MATLAB commands are included in the script that save every figure in a supported and possibly compressed bitmap format so the command post can fetch it. Claude, for example, can ‘see’ an an annotated plot and and accurately describe the axes labels, understand the legend, extract numbers in an annotation, and also derive approximate XY values of a plotted function. Note that Claude (given some tutoring and an example) can also learn to parse and find all of the figures saved as PNG inside a saved .mlx package and, BTW, create a .mlx from scratch. So an alternate path is to generate a Live Script or ask the AI to convert a .m script to Live Script using a MATLAB command and to save the executed .mlx. Another option is for the AI to ask MATLAB to loop over figures and execute for each issue a command like exportgraphics(fig, ‘figname.png', 'Resolution', 150); and then itself upload the files for processing.
With a sacrifiice of security, other options are available. With the APPLE OS, it is possible to approve matlab_mcp_core_server (and or your Claude App or Perplexity App) to access screen and audio recording. Then for example, Claude can ask MATLAB to issue a system command system('screencapture -x file.png') to capture the entire screen or java.awt.Robot().createScreenCapture() to capture a screen window. I have demonstrated with Claude App capturing a screenshot showing MATLAB App and figures, and, for fun, sending that via API to ChatGPT, and receiving back an analysis of the contents. (Sending the screenshot to Perplexity various ways via API failed for unknown reasons despite asking Perplexity for help.)
One might also try to execute a code like
robot = java.awt.Robot();
toolkit = java.awt.Toolkit.getDefaultToolkit();
screenSize = toolkit.getScreenSize();
rectangle = java.awt.Rectangle(0, 0, screenSize.width, screenSize.height);
bufferedImage = robot.createScreenCapture(rectangle);
% ... convert to MATLAB array and save with imwrite()
to capture and transmit a certain portion of your screen. Going down this path further, according to Claude, it is possible to create a MacOS virtual Desktop containing only say MATLAB, Claude, and Perplexity apps so a screen capture does not accidentally transmit a Mail or Messages window. Given accessiblity permission, one could capture windows by ID and stitch them together with a MATLAB command like composite = [matlab_img; claude_img; perplexity_img]; imwrite(composite, 'ai_workspace.png');
One must be careful an AI does not fake an analysis of an image based on context. Use a prompt preface like ‘Based solely on this image,… .” Note that AI image analysis is useful if you want suggestions for how to improve a figure by say moving a legend location from some default ‘best location’ to another location where it doesn’t hide something important.
What about communicating exact numerical results from MATLAB to an AI? A MATLAB .fig format file contains all of the exact data values used to create the figure. It turns out, Claude can receive a .fig through the manually-operated attach-file option in Claude App. Claude App of course sends received data to Anthropic and can parse the .fig format using python in its Docker container. In this way it can access the exact values behind plot data points and fitted curves and, for example, calculate a statistic describing agreement between a model curve and the data, assess outliers, and in principle suggest actions like smoothing or cleaning. Perplexity App’s manual attach-file handler does not permit upload of this format. There seem to be workarounds to 64-bit encode output files like .fig and transfer them to the host (Anthropic or Perplexity) but are there simpler ways to communicate results of the script execution? Yes.
Unless one has cleared variables during execution, all numerical and other results are contained in workspace variables in MATLAB’s memory. The values of these variables if saved can be accessed by an AI using MATLAB commands. The simplest way to ensure these values are available is to ask the AI that created and tested the script to include in the script itself a command like save('workspace.mat’) or to ask MATLAB to execute this command after executing the script. Then any AI connected to MATLAB can issue a request for variable values by issuing a MATLAB command like ‘data=load(‘workspace.mat’);fprintf(‘somevariablename’);and receive the response as text. An AI connected to MATLAB can also garner data embedded in a saved figure using MATLAB with a command like fig = openfig('MassPlots.fig', 'invisible'); h = findall(fig, 'Type', 'histogram'); data = h.Values .
Example work flow
The screenshot below illustrates a test with this setup. On the right is Perplexity App. I had first asked Perplexity to tell me about Compact Muon Solenoid (CMS) open data at CERN. The CERN server provides access to several data file types through a web interface. I decided to analyze the simplest such files, namely, Higgs boson decay candidate csv files containing the four-momentum vectors of four high energy leptons (two electrons and two muons) in select events recorded in the early years 2011 and 2012. (While the Higgs boson was discovered via its top-quark/W-boson loop-mediated decay to two photons, it can also decay to two Z bosons and each of these to a lepton+antilepton pair of any flavor.)

I asked Perplexity to create a new folder and write a MATLAB code to download those two files into the folder. Perplexity asked me to mouse over and copy the URLs of the download links on the appropriate page as these were hidden behind java applications, and voila. (As a test, I asked Claude in vague terms to find and download these files and it just figured it out without my manual intervention.) Next I asked Perplexity to “write and execute a MATLAB script to histogram the invariant mass of the electron pairs, of the muon pairs, and of the entire system of leptons, and to overlay fits of each dilepton mass distribution to a Lorentzian peak near the Z-boson mass (~90 GeV) plus a smooth background, save the script in the same folder, and run it.” It turns out that uncorrelated Z-boson pairs can be created by radiation from uncorrelated processes, that virtual Z bosons and photons with the “wrong” mass can be created, so one does not expect to necessary see a prominence in the 4-lepton invariant mass at the Higgs mass. For this reason I did not ask for a fit to the 4-lepton mass distribution. I did provide the starting estimated value for the location of the peak based on my experience of such nonlinear fits going off the rails.
After approving a few fixes of minor errors, voila. Sweet. In the middle of the screen shot are MATLAB App and the figure created. The format of the figure was all invented by the AI. On the left is Claude App’s analysis of the data, extracted from the manually uploaded figure in .fig format. The prompt was “Extract the histogram and fit values bin by bin an calculate the chisq per degree of freedom using the data in that .fig upload” .
I manually saved the workspace using the MATLAB Command line ( I could have asked Claude to do that) and I issued to Claude App the prompt “OK, I just saved workspace.mat in MATLAB/CMS. List the contents and the fit results.” Below is an image of the response of Claude analyzing the workspace .mat file.

I then asked Claude to ask my local Ollama model for a 2nd opinion with the prompt “I want you to ask mistral-nemo for a 2nd opinion on the results on its own, based on all it knows, and to ask it for information about related resources. ” Claude first formulated and sentthe following prompt to the local LLM: “I measured the Z boson in the dimuon channel and got: Mass = 92.46 GeV Width = 12.44 GeV. The PDG values are M_Z = 91.19 GeV and Gamma_Z = 2.50 GeV. Based on your knowledge of particle physics and detector effects, what do you think is going on with my measurement? What could cause the width to be 5x larger than the natural width?” It’s mention of the width discrepency inparticular indicated it knew more about the physics than it had divulged.
Claude used MATLAB to call the local Ollama's REST API to get mistral-nemo's opinion with the path MATLAB MCP → webwrite() → Ollama Server (localhost:11434) → mistral-nemo% calling Ollama's API from MATLAB with the pattern url = 'http://localhost:11434/api/generate';body = struct('model', 'mistral-nemo', 'prompt', 'Your question...', 'stream', false);response = webwrite(url, body, weboptions('MediaType', 'application/json'));
The received response was:
Your measured results for the Z boson mass and width differ significantly from the Particle Data Group (PDG) values. Here's a possible explanation for these discrepancies:
1. **Mass:**
The measured mass of 92.46 GeV is about 1.3 GeV higher than the PDG value of 91.19 GeV. This could be due to:
- **Detector calibration issues**: If your detector's energy scale is slightly miscalibrated, it could lead to an apparent shift in the measured mass.
- **Systematic effects**: Unaccounted-for systematic uncertainties might contribute to this difference.
- **New Physics**: While less likely, if new physics processes affect the Z boson, they could cause a resonant rise or other deviations from the expected behavior.
2. **Width:**
The measured width of 12.44 GeV is roughly five times larger than the natural width (Gamma_Z = 2.50 GeV). This significant difference is concerning and suggests potential issues:
- **Resonance tail**: If there's an unknown resonance near the Z boson mass, it could contribute to a large apparent width.
- **Misestimation of experimental resolution**: If you have underestimated your detector's energy resolution, it might result in a broader observed peak. The difference here seems quite large compared to typical experimental uncertainties (~1-2%).
- **Backgrounds and pile-up**: Higher backgrounds or pile-up events could artificially broaden the width.
- **Analysis method**: There might be an issue with your analysis method leading to a biased estimation of the Z boson width.
Given the discrepancy in both mass and width, it's crucial to perform thorough checks and validations:
- Review detector calibration data.
- Evaluate systematic uncertainties.
- Check for potential instrumental effects or electronic issues with the detector.
- Verify background models and consider alternative fitting methods or techniques like sideband subtraction.
- Re-evaluate your analysis pipeline to ensure no steps lead to biases in the measurements.
- Consult colleagues or experts to help identify possible causes of the discrepancy.
If these checks don't resolve the issue, it might warrant a cautionary note on potential new physics processes affecting the Z boson. However, without solid evidence and careful validation, it would be premature to claim such findings at this stage.
Claude then prompted the Ollama model with “I’m analyzing CMS H→ZZ→4ℓ data to measure Z boson properties. Can you recommend:1. Key papers I should read on Z boson measurements at the LHC 2. Standard analysis techniques for handling detector resolution 3. Any publicly available CMS or ATLAS open data resources 4. Software tools commonly used for this type of analysis” and received a long list of resources.
As Claude pointed out, the local Ollama model operates purely from memory and is subject to URL hallunciation so I asked Claude to check each of the many (too many to list here) URLs that Ollama provided. Claude has several options to accomplish such a task in my setup:
1. web_fetch (Anthropic tool)
2. fetch MCP server (installed on my Mac) commands fetch_html, fetch_markdown, fetch_text, fetch_jason.
3. puppeteer MCP server (installed on my Mac) which can navigate to a URL and take a screen shot and handle JavaScript-rendered pages.
4. web_search (Anthropic tool)
5. MATLAB web access tools including webread, websave, and shell commands
Claude first chose to test Ollama’s references using my installed fetch MCP server and found Mistral-nemo's URL accuracy to be: 5 valid: opendata.cern.ch, root.cern.ch, opendata.atlas.cern, pythia.org (concept, wrong URL), cms-sw.github.io; 6 invalid/hallucinated: atlas-open-data.org, pythia8.hep.yorku.ca, aida.hep.com, mc-code.eu/sherpa, www.cms.gov; 2 exist but WRONG CONTENT: arxiv URLs exist but are completely unrelated papers!
However, as Claude pointed out, use of one tool alone is subject to gotcha’s due to the variety of webpage content and deployment, robot rejection methods, and ability to check the content is valid if the URL is in fact reachable so a more detailed winnowing of the supplied resources ensued, combining results from using all tools.
Puppeteer
So what does the puppeteer server bring to the table? Puppeteer allows an app to access a website and exercise its interface. I used it with Claude App to explore and understand the interactive tools for creating an article submission on this website. Rather than create this submission, based on my own experience and Claude’s help, decided tht rather than have Claude build the submission interactively, it was easiest this time to create the submission in formatted .rtfd and paste that manually into the article submission field retaining all formating, and possibly use MATLAB to downsize the graphics a bit before insertion. WIth more experience, all this could be automated.
Like Perplexity Comet and the new Claude Chrome Extension, with puppeteer, your desktop AI App can presumably operate MATLAB Online but I’ve yet to explore that. If you do, let me know how it goes.
Conclusion
I hope this article encourages you to explore for yourself the use of AI apps connected to MATLAB, your operating system, and to cloud resources including other AIs. I am more and more astounded by AI capabilities. Having my “command post” suggest, write, test, and debug code, anwser my questions, and explore options was essential for me. I could ot have put this together unasisted. Appendix 1 (by Claude) delves deeper into the communications processes and may be helpful. Appendix 2 provides example AI-agent code generated by Claude. A much more extensive one was generated for interaction with Claude. To explore this further, ask Claude to just build and test such tools.
References
Appendix 1 Understanding the Architecture (Claude authored)
What is MCP?
Model Context Protocol (MCP) is an open standard developed by Anthropic that allows AI applications to connect to external tools through a standardized interface. To understand how it works, you need to know where each piece runs and how they communicate.
Where Claude Actually Runs
When you use Claude Desktop App, the AI model itself runs on Anthropic's cloud servers — not on your Mac. Your prompts travel over HTTPS to Anthropic, Claude processes them remotely, and responses return the same way. This raises an obvious question: how can a remote AI interact with your local MATLAB installation?
The Role of Claude Desktop App
Claude Desktop App is a native macOS application that serves two roles:
- Chat interface: The window where you type and read responses
- MCP client: A bridge that connects the remote Claude model to local tools
When you launch Claude Desktop, macOS creates a process for it. The app then reads its configuration file (~/Library/Application Support/Claude/claude_desktop_config.json) and spawns a child process for each configured MCP server. These aren't network servers — they're lightweight programs that communicate with Claude Desktop through Unix stdio pipes (the same mechanism shell pipelines use).
┌─────────────────────────────────────────────────────────────────┐
│ Your Mac │
│ │
│ Claude Desktop App (parent process) │
│ │ │
│ ├──[stdio pipe]──► node ollama-mcp (child process) │
│ ├──[stdio pipe]──► node server-filesystem (child) │
│ ├──[stdio pipe]──► matlab-mcp-core-server (child) │
│ ├──[stdio pipe]──► node mcp-fetch-server (child) │
│ └──[stdio pipe]──► node server-puppeteer (child) │
│ │
└─────────────────────────────────────────────────────────────────┘
When you quit Claude Desktop, all these child processes terminate with it.
The Request/Response Flow
Here's what happens when you ask Claude to run MATLAB code:
- You type your request in Claude Desktop App
- Claude Desktop → Anthropic (HTTPS): Your message travels to Anthropic's servers, along with a list of available tools from your MCP servers
- Claude processes (on Anthropic's servers): The model decides to use the evaluate_matlab_code tool and generates a tool-use request
- Anthropic → Claude Desktop (HTTPS): The response arrives containing the tool request
- Claude Desktop → MCP Server (stdio pipe): The app writes a JSON-RPC message to the MATLAB MCP server's stdin
- MCP Server executes: The server runs your code in MATLAB and captures the output
- MCP Server → Claude Desktop (stdio pipe): Results written to stdout
- Claude Desktop → Anthropic (HTTPS): Tool results sent back to Claude
- Claude formulates response (on Anthropic's servers)
- Anthropic → Claude Desktop → You: Final response displayed
The Claude model never directly touches your machine. It can only "see" what MCP servers return, and it can only "do" things by requesting tool calls that your local app executes on its behalf.
MCP Servers vs. Backend Services
It's important to distinguish MCP servers from the services they connect to:
Component
What It Is
Lifecycle
Ollama MCP server
A Node.js process that translates MCP requests into Ollama API calls
Spawned by Claude Desktop, dies when app quits
Ollama server
The actual LLM runtime serving models like mistral-nemo
Runs independently (started manually or via launchd)
MATLAB MCP server
A process that translates MCP requests into MATLAB Engine commands
Spawned by Claude Desktop
MATLAB
The full MATLAB application
Runs independently; MCP server connects to it
If the Ollama server isn't running, the Ollama MCP server has nothing to talk to — its commands will fail. Similarly, the MATLAB MCP server needs MATLAB to be running (or may launch it, depending on implementation).
What About Other AI Apps?
If you run both Claude Desktop and Perplexity App with MCP configurations, each app spawns its own set of MCP server processes:
Claude Desktop (PID 1001) Perplexity App (PID 2001)
│ │
├── ollama-mcp (PID 1002) ├── ollama-mcp (PID 2002)
├── server-filesystem (PID 1003) ├── server-filesystem (PID 2003)
└── matlab-mcp-server (PID 1004) └── matlab-mcp-server (PID 2004)
│ │
│ HTTP to same endpoints │
└──────────────►◄──────────────────────┘
│
┌──────────┴──────────┐
│ Shared Services │
│ • Ollama Server │
│ • MATLAB Engine │
└─────────────────────┘
Key points:
- No cross-talk: Claude Desktop cannot communicate with Perplexity's MCP servers (or vice versa). Each app only talks to its own children via stdio pipes.
- Shared backends: Both apps' MCP servers can make requests to the same Ollama server or MATLAB instance — they're just independent clients of those services.
- No app launching: Claude cannot launch, control, or send commands to Perplexity App. They are peer applications, not parent-child.
How Claude "Talks To" Perplexity
When I say Claude can query Perplexity, I mean Claude calls Perplexity's cloud API — not Perplexity App. The path looks like this:
Claude model (Anthropic servers)
│
│ requests tool use
▼
Claude Desktop App
│
│ stdio pipe
▼
MATLAB MCP Server
│
│ MATLAB Engine API
▼
MATLAB running webwrite() or perplexityAgent()
│
│ HTTPS
▼
api.perplexity.ai (Perplexity's cloud)
Perplexity App isn't involved at all. The same applies to OpenAI, Anthropic's own API (for nested calls), or any other service with an HTTP API.
One App to Rule Them All?
Claude Desktop doesn't control other apps, but it can:
- Orchestrate local tools via MCP servers it spawns and controls
- Call any cloud API (Perplexity, OpenAI, custom services) via HTTP through fetch MCP or MATLAB
- Share backend services (Ollama, MATLAB) with other apps that happen to use them
- Coordinate multi-AI workflows by sending prompts to local models (via Ollama) and cloud APIs, then synthesizing their responses
The "ruling" is really about Claude serving as a command post that can dispatch requests to many AI backends and tools, not about controlling other desktop applications.
Appendix 2 Example AI agent (Claude authored)
The following is an example of Claude-generated code generated for an AI agent to handle requests to access Perplexity. It receives the users prompt, if needed, discovers the users Perplexity API key hidden in a local text file, posts a message to Perplexity API, and then receives and returns the response.
function response = perplexityAgent(prompt)
%PERPLEXITYAGENT Query Perplexity AI using their Sonar API
% response = perplexityAgent(prompt)
%
% Requires: PERPLEXITY_API_KEY environment variable
% Get your key at: https://www.perplexity.ai/settings/api
apiKey = getenv('PERPLEXITY_API_KEY');
if isempty(apiKey)
% Try to load from file
keyFile = fullfile(userpath, 'PERPLEXITY_API_KEY.txt');
if isfile(keyFile)
fid = fopen(keyFile, 'r');
raw = fread(fid, '*char')';
fclose(fid);
match = regexp(raw, 'pplx-[a-]+', 'match');
if ~isempty(match)
apiKey = match{1};
setenv('PERPLEXITY_API_KEY', apiKey);
end
end
end
if isempty(apiKey)
error('PERPLEXITY_API_KEY not set. Get one at perplexity.ai/settings/api');
end
url = 'https://api.perplexity.ai/chat/completions';
% Build request
data = struct();
data.model = 'sonar';
msg = struct('role', 'user', 'content', prompt);
data.messages = {msg};
jsonStr = jsonencode(data);
% Use curl for reliability
curlCmd = sprintf(['curl -s -X POST "%s" ' ...
'-H "Authorization: Bearer %s" ' ...
'-H "Content-Type: application/json" ' ...
'-d ''%s'''], url, apiKey, jsonStr);
[status, result] = system(curlCmd);
if status == 0 && ~isempty(result)
resp = jsondecode(result);
if isfield(resp, 'choices')
response = resp.choices(1).message.content;
elseif isfield(resp, 'error')
response = sprintf('API Error: %s', resp.error.message);
else
response = result;
end
else
response = sprintf('Request failed with status %d', status);
end
end
In the sequence of previous suggestion in Meta Cody comment for the 'My Problems' page, I also suggest to add a red alert for new comments in 'My Groups' page.
Thank you in advance.
Hi everyone
I've been using ThingSpeak for several years now without an issue until last Thursday.
I have four ThingSpeak channels which are used by three Arduino devices (in two locations/on two distinct networks) all running the same code.
All three devices stopped being able to write data to my ThingSpeak channels around 17:00 CET on 4 Dec and are still unable to.
Nothing changed on this side, let alone something that would explain the problem.
I would note that data can still be written to all the channels via a browser so there is no fundamental problem with the channels (such as being full).
Since the above date and time, any HTTP/1.1 'update' (write) requests via the REST API (using both simple one-write GET requests or bulk JSON POST requests) are timing out after 5 seconds and no data is being written. The 5 second timeout is my Arduino code's default, but even increasing it to 30 seconds makes no difference. Before all this, responses from ThingSpeak were sub-second.
I have recompiled the Arduino code using the latest libraries and that didn't help.
I have tested the same code again another random api (api.ipify.org) and that works just fine.
Curl works just fine too, also usng HTTP/1.1
So the issue appears to be something particular to the combination of my Arduino code *and* the ThingSpeak environment, where something changed on the ThingSpeak end at the above date and time.
If anyone in the community has any suggestions as to what might be going on, I would greatly appreciate the help.
Peter
I’ve installed Claude-code, MATLAB MCP Core Server, and now Puppeteer on my MacBook Pro. Puppeteer can navigate and operate web pages like Perplexity Comet or the new Claude Chrome Extension. The new wrinkle is MATLAB in the loop.
Claude-code and MATLAB MCP installation are described at Experiments with Claude code and MATLAB MPC Core Server . To install and configure Puppeteer, I used Claude App and its ability to use my MATLAB’s access to system files. The installation includes a Google Chrome for testing browser that is independent of (and does not interfere with) my normal Chrome browser. Puppeteer installation took just minutes of my approving various steps, and quitting and relaunchinbg Claude App. A minor hiccough was overwriting a special fetch connector configuration but that was readily fixed. The resulting linkage is Claude (cloud) ↔ Claude Desktop App ↔ MCP Server (local) ↔ Puppeteer ↔ Chrome for Testing (local) as well as the link to MATLAB on my laptop.
As a very first test, I selected Wikipedia from the Claude App suggestions. We navigated to a page Lorenz system in the Chrome for testing browser where Claude dismissed a prompt for donations to Wikipedia. ( I was like “What is Anthropic’s valuation and why didn’t you donate?” but said nothing.) and extracted content and summarized, many of the equations beautifully formated. I issued the following prompt: “Take a look at the differential equations there and at the example solutions and their parameter values. Then create a MATLAB script in my folder MATLAB/ClaudePuppeteer to reproduce the illustrations and run the script.” After clicking to approve various steps, presto.
The screen shot below shows 1) Claude App (upper left) after the process completed, 2) a MacOS Finder window showing the Lorentz Attractor.m in a folder ClaudePuppeteer that Claude had previously created for me to test Puppeteer functionality, 3) the Lorentz system wiki page in the Google Chrome for testing browser (lower right), 4) the LorentzAttractor script open in MATLAB (upper right), and 5) various figures created by the MATLAB Script.

Um, wow!
Introduction
MCP is an open protocol that can link Claude and other AI Apps to MATLAB using MATLAB MCP Core Server (released in Nov 2025). For an introduction, see Exploring the MATLAB Model Context Protocol (MCP) Core Server with Claude Desktop. Here, I describe my experience with installation and testing Claude-Code and MATLAB, a security concern, and in particular how I "taught" Claude to handle various MATLAB file formats.
Setup
A basic installation requires you download for your operating system claude-code, matlab-mcp-core-server, and node.js. One configuration is a terminal-launched claude connected to MATLAB. To connect Claude App to MATLAB requires an alternate configuration step and I recommend it for interative use. The configuration defines the default node/folder and MATLAB APP location.
I recommend using Claude itself to guide you through the installation and configuration steps for your operating system by providing terminal commands. I append Claude’s general description of installation for my APPLE Silicon laptop. Once set up, just ask in Claude App to do something in MATLAB and MATLAB App will be launched.
Security warning: Explore the following at your own risk.
When working with Claude App, Claude code, and MATLAB, you are granting Claude AI access to read and write files. By default, you must approve (one time or forever) any action so you hopefully don’t clobber files etc. Claude App believes it can not directly access file outside the top node defined in the setup. For this reason, I set the top node to be a folder ..../Documents/MATLAB. However, Claude inherits MATLAB App's command line privileges, typically your full system privileges. Claude can describe for you some work-arounds like a Docker container which might still be license validation compatible. I have not explored such options. During my setup, Claude just provided me terminal commands to copy and run. After setup, I've demonstrated it can run system level commands via matlab:evaluate_matlab_code and the MCP server. Be careful out there!
My first test
Claude can write a text-based .m script, execute it, collect text standard output from it, and open files it makes (or any file). It cannot access figures that you might see in MATLAB App unless they are saved as files or embedded in files. As we will see, the figures generated by a Live Script are saved in an Claude-accessible format when the Live Script is saved so the code need not itself export them.
In the screen shot below, the window at left is the Claude App after a successful connection. The MATLAB App window shows a script in the MATLAB editor that simulates a ballistics experiment, the script created successfully with a terminal-interfaced Claude and a simple prompt on the first try.
I deliberately but trivially broke this script using MATLAB App interactively by commenting out a needed variable g (acceleration of gravity) and saving the script to the edit was accessible to Claude. Using Claude App after its connection, I fixed the script with a simple prompt and ran it successfully to make the figure you see. The visible MATLAB didn’t know the code had been altered and fixed by Claude until I reloaded the file. Claude recommends plots be saved in PNG or JPEG, not PDF. It can describe in detail a plot in a PNG and thusly judge if the code is functioning correctly.

Live Scripts with Claude
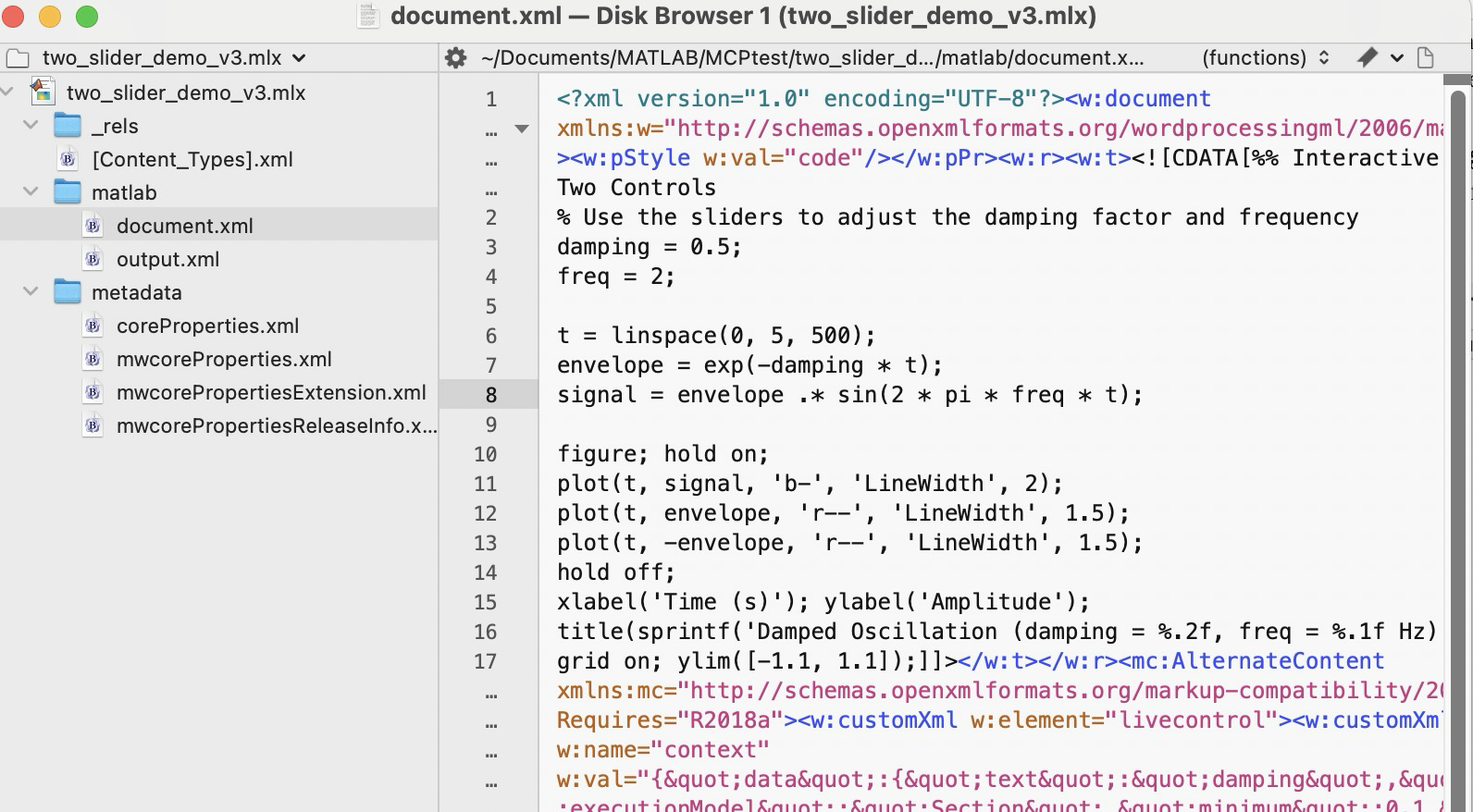
What about Live Scripts (.mlx) and the (2025a) .m live? A .mlx file is a zipped package of files mixing code and images wtih XML markup. You can peek inside one and edit it directly without unzipping and rezipping it using a tool like BBEdit on a Mac, as shown below. This short test script has two interactive slider controls. You can in v2025+ now save a .mlx in a transportable .m Live text file format. The .mlx and .m Live formats have special markup for formatted text, interactive features like sliders, and figures.

Claude can convert a vanilla .m file to .mlx using matlab.internal.liveeditor.openAndSave(source.m, dest.mlx) and the reverse matlab.internal.liveeditor.openAndConvert('myfile.mlx', 'myfile.m’).
These functions do not support .m Live yet apparently. It would be great if they did.
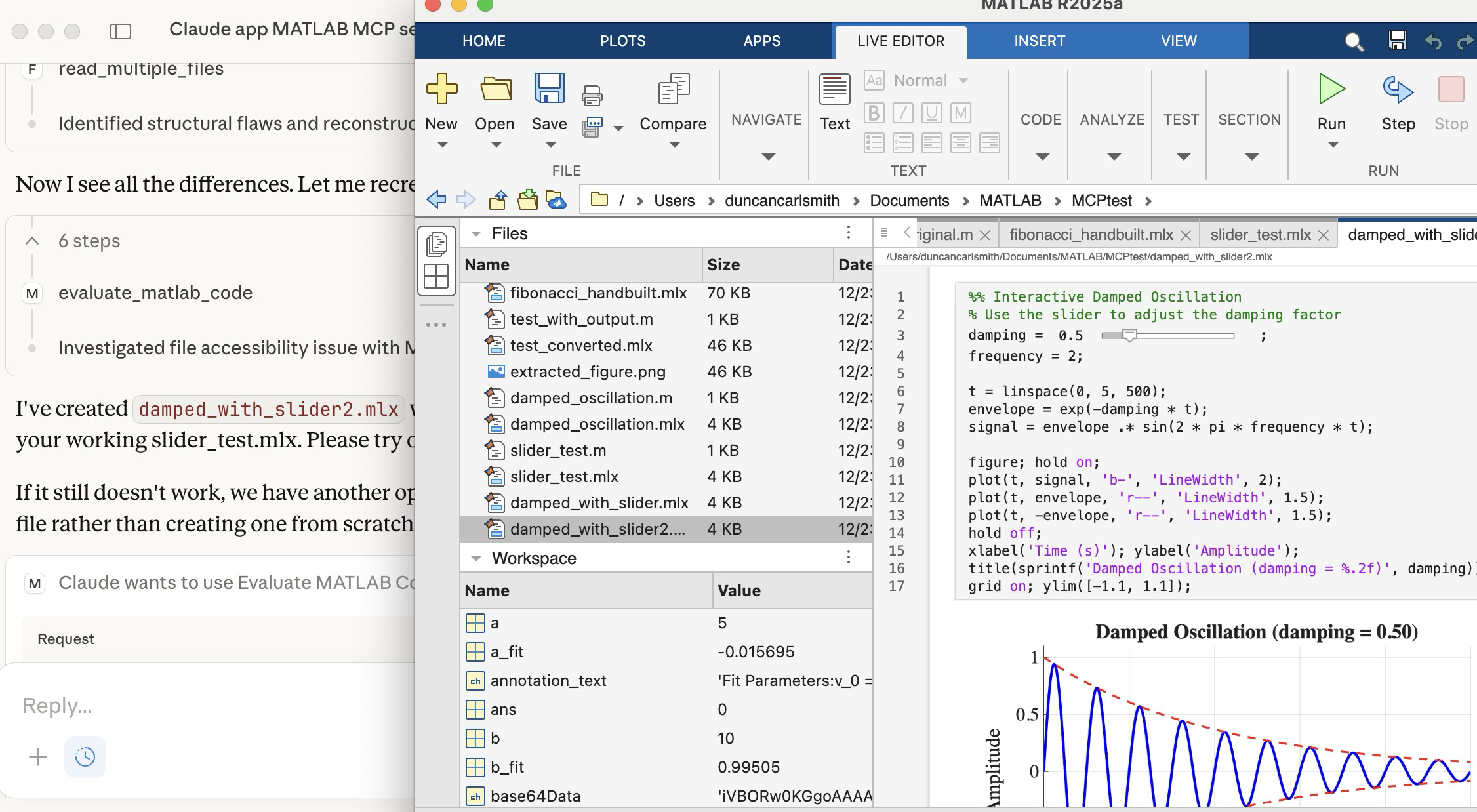
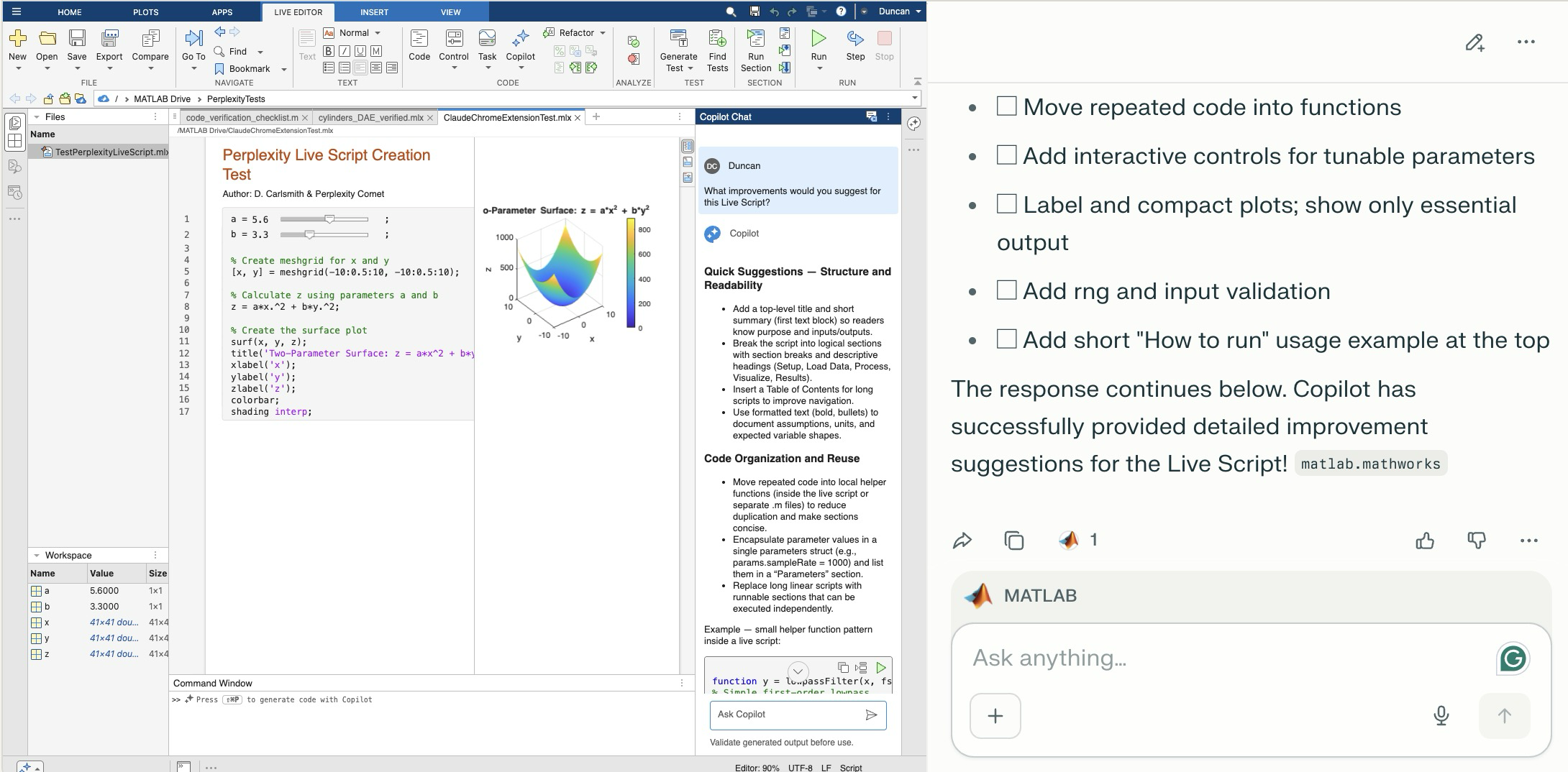
Vanilla Claude doesn’t know all the details of the .mlx and .m formats yet. To teach Claude these formats, I created a simple .mlx with interactive features (sliders), saved it, and exported it to .m Live. I then sketched for Claude these structures. Claude digested these files and was then able to create such formats from scratch immediately. Wow! In the figure below, you see Claude on the left after creating a .mlx with sliders from scratch. The successfully executed Live Script appears in the MATLAB App.

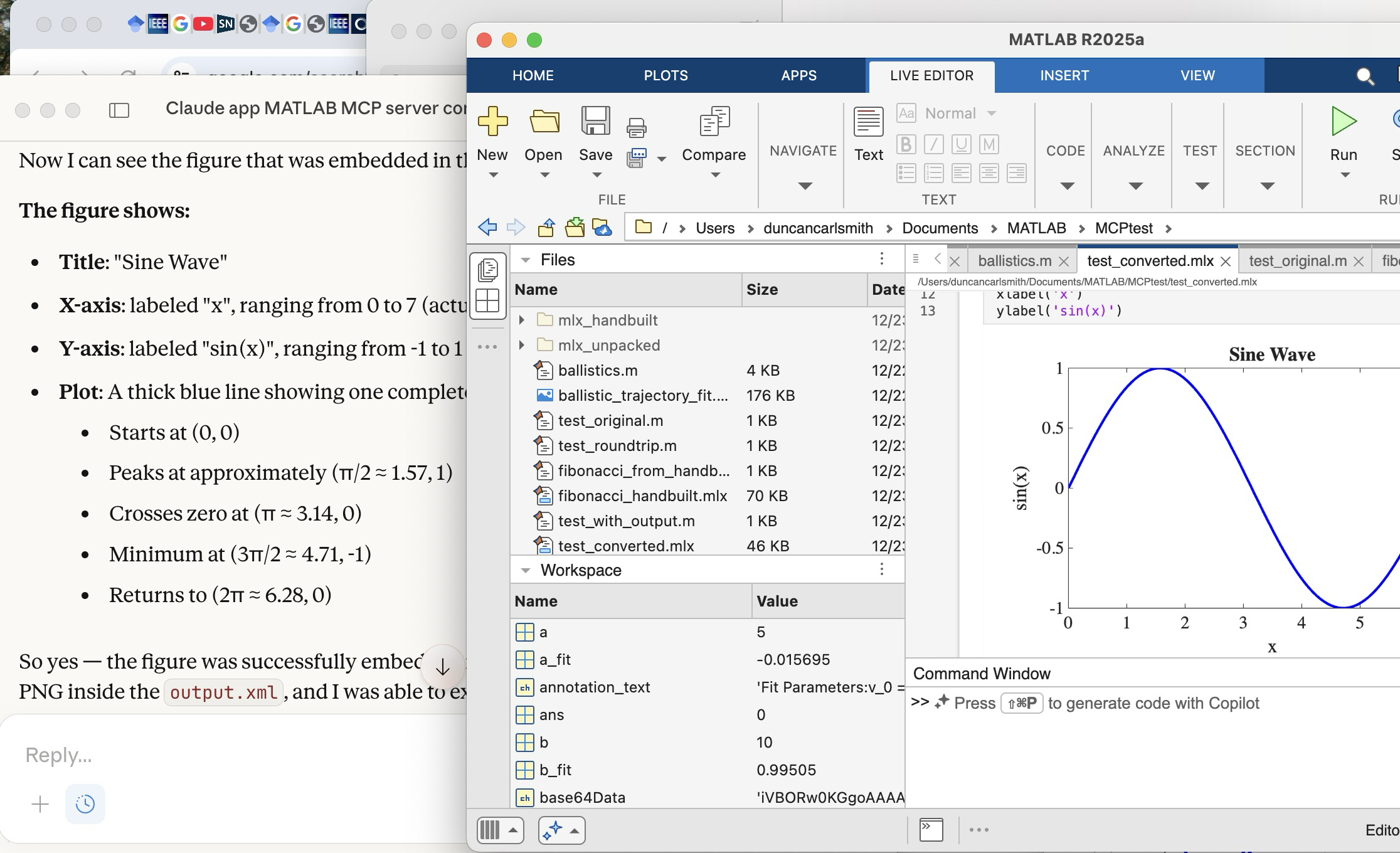
Once Claude knows the .mlx format, it can peek inside a saved .mlx, process a PNG figure saved there, and describe it, as illustrated below. Here you see Claude describing a plot it found in the .mlx shown in the MATLAB window.

Wrap up
This summarizes my first look at using claude-code. The generation of simple MATLAB codes with the latest models is increasingly trivial with Claude, Perplexity, Open.ai GPT and other apps and the direct method of code and other file transfer between a native MATLAB and Claude seems to beat a copy-paste workflow. New methods to connect MATLAB Online with commercial AI's like Comet and Anthropic's Chrome extension seem to me more fluid and intuitive in that the user and the AI are co-working the same interface without copy-paste steps, but seem slower.
Appendix
Here are installation and setup instructions for Mac from Claude for reference.
Setting Up Claude Code + MATLAB MCP Server on Mac
Part 1: Claude Code
Install via npm:
bash
npm install -g @anthropic-ai/claude-code
Or via Homebrew:
bash
brew install claude-code
Run it:
bash
cd /path/to/your/project
claude
You'll need to authenticate with your Anthropic account on first run. Claude Code works in your terminal and can read/write files, run commands, and do agentic coding tasks.
Part 2: MATLAB MCP Server
Step 1: Download the server binary
Go to the MathWorks GitHub or File Exchange and download matlab-mcp-core-server for macOS (Apple Silicon or Intel depending on your Mac).
Step 2: Make it executable
bash
chmod +x ~/Downloads/matlab-mcp-core-server
Step 3: Create/edit Claude Desktop config
Edit ~/Library/Application Support/Claude/claude_desktop_config.json:
json
{
"mcpServers": {
"matlab": {
"command": "/Users/YOURUSERNAME/Downloads/matlab-mcp-core-server",
"args": ["--matlab-root", "/Applications/MATLAB_R2025a.app"]
},
"filesystem": {
"command": "npx",
"args": [
"@modelcontextprotocol/server-filesystem",
"/Users/YOURUSERNAME/Documents/MATLAB"
]
}
}
}
Replace YOURUSERNAME with your actual username, and adjust the MATLAB version if needed.
Step 4: Install Node.js (if not already)
bash
brew install node
Step 5: Restart Claude Desktop
Quit fully (Cmd+Q) and reopen. You should see a hammer/tools icon indicating MCP servers are connected.
Part 3: Verify Connection
In Claude Desktop, ask me to run MATLAB code. I should be able to execute:
matlab
disp('Hello from MATLAB!')
Troubleshooting
Check logs:
bash
cat ~/Library/Logs/Claude/mcp-server-matlab.log
cat ~/Library/Logs/Claude/mcp.log
Common issues:
- Missing --matlab-root argument → "no valid MATLAB environments found"
Connecting Claude App to MATLAB via MCP Server
Edit ~/Library/Application Support/Claude/claude_desktop_config.json:
json
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/YOURUSERNAME/Documents/MATLAB"
]
},
"matlab": {
"command": "/Users/YOURUSERNAME/Downloads/matlab-mcp-core-server",
"args": [
"--matlab-root", "/Applications/MATLAB_R2025a.app"
]
}
}
}
Then fully quit Claude Desktop (Cmd+Q) and reopen.
Introduction
Experiments with Claude code and MATLAB MCP Core Server describes how to link Claude App to a local MATLAB such that Claude can read and write scripts on your file system, operate MATLAB App to test them, collect errors, and iterate, obviating the need for copy-pasting between Claude App and MATLAB. Here I describe how one can achieve essentially the same functionality with Perplexity App, conveniently provide graphical results to Perplexity via screen sharing rather than by saving figures to files, and simultaneously run both Perplexity and Claude Apps thusly connected.
Setup
To allow Perplexity App to read and write files, go to Perplexity Settings-> Connectors-> Browse Connectors and select Filesystem. To add an installed MATLAB MCP, go to Perplexity Settings-> Connectors-> Add Connector. Here, under the Simple tab, you can add any server name, say MATLAB MCP, and a command like /Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server --matlab-root /Applications/MATLAB_R2025a.app pointing to your MATLAB App. Then, under advanced, add JSON configuration code that points to the location of the matlab-mcp=cos=server such as
{
"args" : [
"--matlab-root",
"/Applications/MATLAB_R2025a.app"
],
"command" : "/Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server",
"env" : {
},
"useBuiltInNode" : true
}
I append a Perplexity-generated summary of installation steps and gotcha’s.
Example test
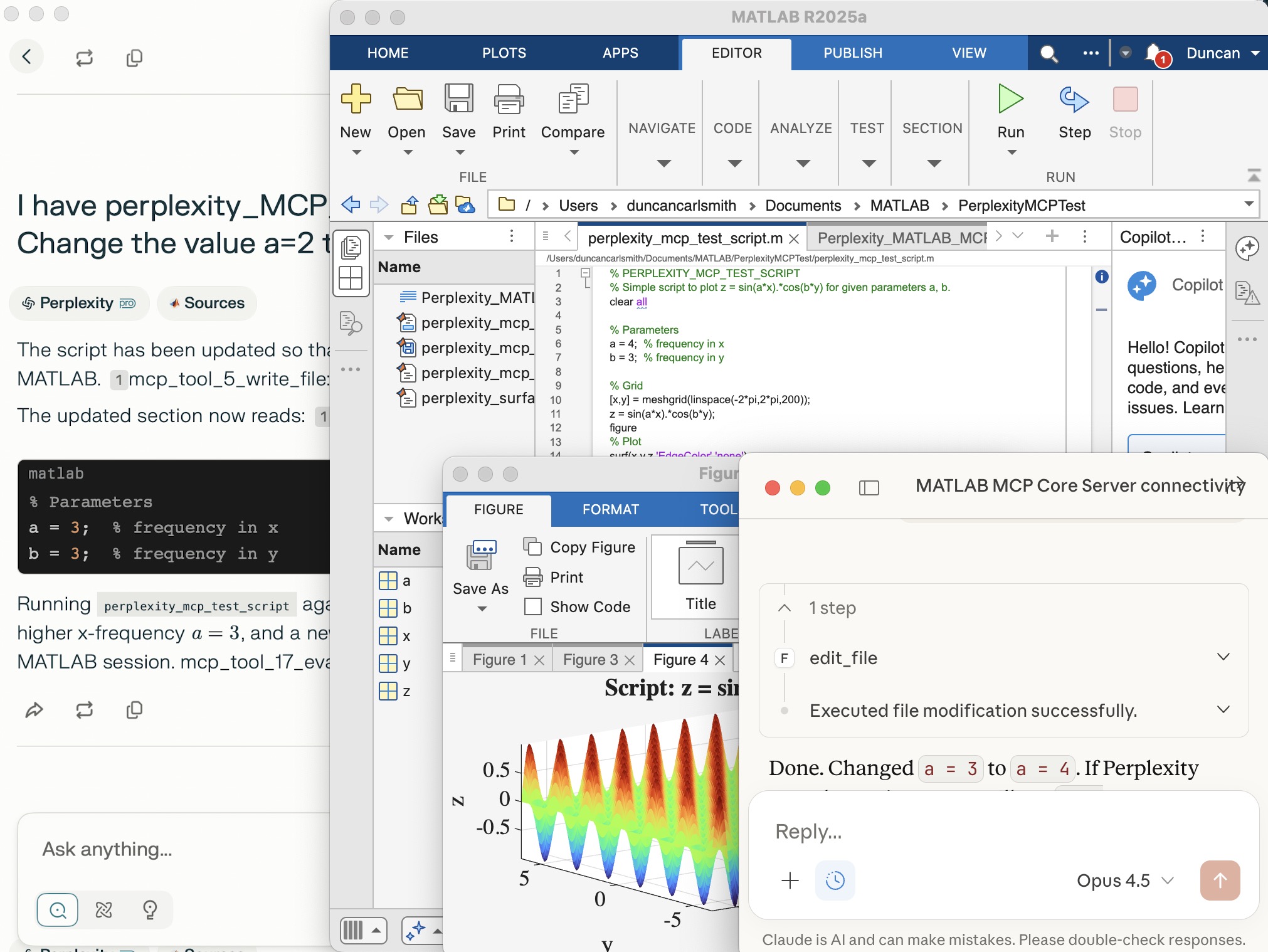
In the screenshot below, you see the Perplexity App on the left after it created a test folder and a simple MATLAB test script to plot a function. It has recently changed the value of a code parameter from 2 to 3. The script appears in the MATLAB window along with a figure it produced when run. At the lower right appears Claude App. It has just changed that value to 4, thank you.

Note that Perplexity App’s file system access, like Claude App’s access, is limited to a folder of your choice, but both can issue system commands through MATLAB, so they inherit MATLAB’s privileges. Access can be restricted on a Mac by denying full disk access under Sytem Settings->Privacy and Security->Full Disk Access but that may be insufficient protection. Be careful. Also, when issuing a command to the MCP Server, both require you to review and approve any operation by default and allow you to override that behavior.
Screen sharing with Perplexity
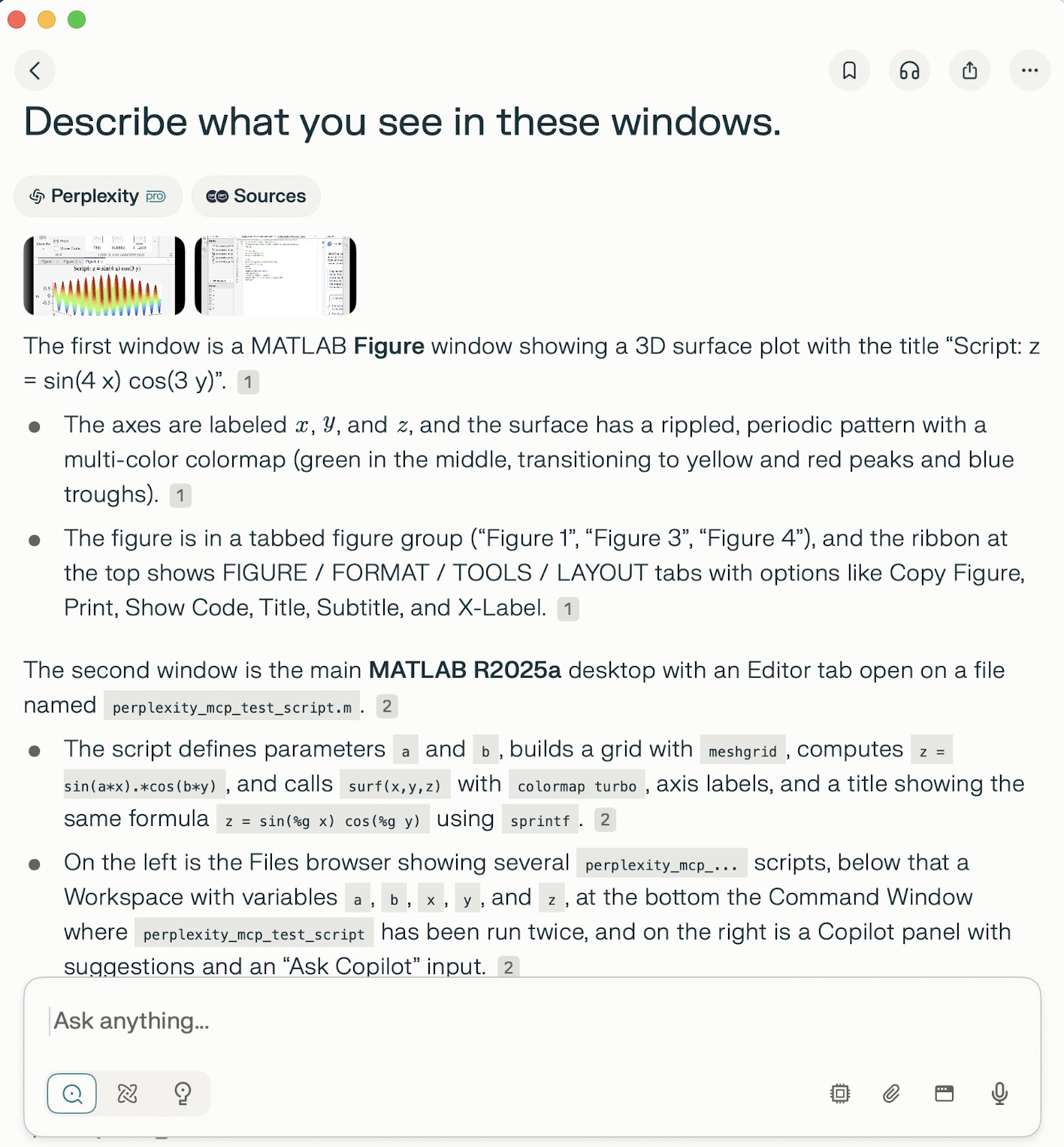
While Perplexity and Claude Apps do not “see” figures and other non-standard output via the MCP server unless saved to files the can access through its file server, Perplexity can in fact see the graphical results of a code and more through screen sharing, as demonstrated in the screenshot below of Perplexity App. At the bottom, below the Perplexity input form field, just to the left of the microphone, is a button enabling Perplexity to accept screen sharing from a selection of windows. I selected the MATLAB App window and the MATLAB Figure window and then asked Perplexity to describe the contents. Images of these wondows appear in the response as well as descriptions of the images. Sweet! No longer must I attempt to provide feedback by attempting to describe such results myself in words.

Appendix
(by Perplexity App)
Perplexity + MATLAB MCP Core Server Setup (macOS, R2025a)
1. Install and locate MATLAB
- Ensure MATLAB R2025a (or your chosen version) is installed under /Applications (e.g., /Applications/MATLAB_R2025a.app).
- From Terminal, verify MATLAB works:
"/Applications/MATLAB_R2025a.app/bin/matlab" -batch "ver"
This should list MATLAB and toolboxes without errors.
2. Fix PATH and shell alias for matlab
- Confirm the shell resolves the correct matlab:
which matlab
- If it is missing or points to an old version (e.g., R2022b), adjust:
export PATH="/Applications/MATLAB_R2025a.app/bin:$PATH"
which matlab
- Clear any stale alias or function:
type matlab
unalias matlab 2>/dev/null
unset -f matlab 2>/dev/null
which matlab
matlab -batch "ver"
Now matlab should invoke R2025a.
3. Place the MATLAB MCP Core Server binary
- Put the matlab-mcp-core-server binary in a convenient folder, e.g.:
/Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server
- Make it executable:
cd /Users/duncancarlsmith/Developer/mcp-servers
chmod +x matlab-mcp-core-server
4. (Optional sanity check) Run the core server manually
- In Terminal, start the server once to confirm it can see MATLAB:
cd /Users/duncancarlsmith/Developer/mcp-servers
mkdir -p "$HOME/Claude-MATLAB-work"
./matlab-mcp-core-server \
--matlab-root="/Applications/MATLAB_R2025a.app" \
--initial-working-folder="$HOME/Claude-MATLAB-work"
- You should see INFO logs ending with:
"MATLAB MCP Core Server application startup complete".
- This process is not required long term once Perplexity is configured to launch the server itself.
5. Configure the MATLAB MCP connector in Perplexity (Mac app)
- Open Perplexity.
- Go to Settings → Connectors → Add Connector (or edit existing).
- Simple tab:
- Server command:
/Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server --matlab-root /Applications/MATLAB_R2025a.app
- Advanced tab for the same connector:
{
"args": [
"--matlab-root",
"/Applications/MATLAB_R2025a.app"
],
"command": "/Users/duncancarlsmith/Developer/mcp-servers/matlab-mcp-core-server",
"env": {
},
"useBuiltInNode": true
}
- Save and ensure the connector shows as enabled.
6. Configure the filesystem MCP connector for MATLAB files
- Install the filesystem MCP server (one-time):
npx -y @modelcontextprotocol/server-filesystem /Users/duncancarlsmith/Documents/MATLAB
- In Perplexity Settings → Connectors → Add Connector:
- Name: filesystem (or similar).
- Server command:
npx -y @modelcontextprotocol/server-filesystem /Users/duncancarlsmith/Documents/MATLAB
- This allows Perplexity to list, create, and edit files directly under ~/Documents/MATLAB.
7. Test connectivity from Perplexity
- Start a new thread in Perplexity, with both the MATLAB connector and filesystem connector enabled.
- Verify MATLAB access by listing toolboxes or running a simple command via MCP:
- For example, list the contents of ~/Documents/MATLAB.
- Create a test folder (e.g., PerplexityMCPTest) using MATLAB or filesystem tools and confirm it appears.
8. Create and run a simple MATLAB script via Perplexity
- Using the filesystem connector, create a script in PerplexityMCPTest, e.g. perplexity_mcp_test_script.m:
% PERPLEXITY_MCP_TEST_SCRIPT
% Simple script to plot z = sin(a*x).*cos(b*y) for given parameters a, b.
clear all
% Parameters
a = 2; % frequency in x
b = 3; % frequency in y
% Grid
[x,y] = meshgrid(linspace(-2*pi,2*pi,200));
z = sin(a*x).*cos(b*y);
figure
% Plot
surf(x,y,z,'EdgeColor','none');
colormap turbo;
xlabel('x'); ylabel('y'); zlabel('z');
title(sprintf('Script: z = sin(%g x) cos(%g y)',a,b));
axis tight;
- From Perplexity, call MATLAB via the MCP server to run:
cd('PerplexityMCPTest'); perplexity_mcp_test_script
- In the local MATLAB desktop, a figure window will appear with the plotted surface.
9. Notes on behavior
- Perplexity interacts with MATLAB through the MCP Core Server and does not see the MATLAB GUI or figures; only text output/errors are visible to Perplexity.
- A brief extra MATLAB window may appear and disappear when the core server starts or manages its own MATLAB session; this is expected and separate from your own interactive MATLAB instance.
- File creation and editing from Perplexity occur via the filesystem MCP server and are limited to the configured root (here, ~/Documents/MATLAB).
I’m currently developing a multi-platform viewer using Flutter to eliminate the hassle of manual channel setup. Instead of adding IDs one by one, the app uses your User API Key to automatically discover and list all your ThingSpeak channels instantly.
Key Highlights (Work in Progress):
- Automatic Sync: All your channels appear in seconds.
- Multi-platform: Built for Web, Android, Windows, and Linux.
- Privacy-Focused: Secure local storage for your API keys.
Comet browser can figure out and operate a user interface on the web including MATLAB Online. The screen shot shows MATLAB online to the left of the Comet AI. You see a test Live Script with sliders thjat Comet created in a folder (that it created). Comet is summarizing suggested improvements it requested of MATLAB Online's Copilot. Comet can plow into the arcane NASA astrophysical database interface SIMBAD, figure out how to grab information about, say, a star orbiting the black hole in the center of our galaxy and structure that information into a MATLAB data structure in a MATLAB script and run the script in MATLAB Online and display the results in the structure - it succeeded on the first try. It can do a Google Scholar citation tree search and park the results in MATLAB (success first try) or presumably in say MS Word in Office online. Presumably it can switch to a JuypterHub tab to then run a notebook or what you will. It can make mistakes, explore and discover GUI options, and recover e.g. use undo paste in MATLAB, operate in the command window, get help via the GUI if needed. Not at light speed but this seems enabling. Just released, Claude Chrome Extension Beta has similar capabilities.

The Cody Contest 2025 has officially wrapped up! Over the past 4 weeks, more than 700 players submitted over 20,000 solutions. In addition, participants shared 20+ high-quality Tips & Tricksarticles—resources that will benefit Cody users for years to come.
Now it’s time to announce the winners.
🎉 Week 4 winners:
Weekly Prizes for Contest Problem Group Finishers:
@JKMSMKJ, @Yu Zhang, @Oliver Jaros, @Pauli Huusari, @Karl, @Marcos Silveira, @goc3, @Ildeberto de los Santos Ruiz, @Norberto, @Eric
Weekly Prizes for Contest Problem Group Solvers:
Weekly Prizes for Tips & Tricks Articles:
This week’s prize goes to @WANG Zi-Xiang. See the comments from our judge and problem group author @Matt Tearle:
‘We had a lot of great tips for solving Cody problems in general and the contest problems specifically. But we all know there are those among us who, having solved the problem, still want to tinker and make their code better. There are different definitions of "better", but code size remains the base metric in Cody. Enter Wang Zi-Xiang who compiled a list of many tips for reducing Cody size. This post also generated some great discussion (even prompting our insane autocrat, Lord Ned himself, to chime in). I particularly like the way that, while reducing Cody size often requires some arcane tricks that would normally be considered bad coding practice, the intellectual activity of trying to "game the system" makes you consider different programming approaches, and sometimes leads you to learn corners of MATLAB that you didn't know.’
🏆 Grand Prizes for the Main Round
Team Relentless Coders:
2nd Place: @Roberto
Team Creative Coders:
Team Cool Coders
Congratulations to all! Securing a top position on the leaderboard requires not only advanced MATLAB skills but also determination and consistency throughout the four-week contest. You will receive Amazon gift cards.
🥇 Winning Team
The competition was incredibly tight—we even had to use the tie-breaker rule.
Both Team Cool Coders and Team Relentless Coders achieved 16 contest group finishers. However, the last finisher on Cool Coders completed the problem group at 1:02 PM on Dec 7, while the last finisher on Relentless Coders finished at 9:47 PM the same day.
Such a close finish! Congratulations to Team Cool Coders, who have earned the Winning Team Finishers badge.

🎬 Bonus Round
Invitations have been sent to the 6 players who qualified for the Bonus Round. Stay tuned for updates—including the Big Watch Party afterward!
Congratulations again to all winners! We’ll be reaching out after the contest ends. It has been an exciting, rewarding, and knowledge-packed journey.
See you next year!
About Discussions
Discussions is a user-focused forum for the conversations that happen outside of any particular product or project.
Get to know your peers while sharing all the tricks you've learned, ideas you've had, or even your latest vacation photos. Discussions is where MATLAB users connect!
Get to know your peers while sharing all the tricks you've learned, ideas you've had, or even your latest vacation photos. Discussions is where MATLAB users connect!
More Community Areas
MATLAB Answers
Ask & Answer questions about MATLAB & Simulink!
File Exchange
Download or contribute user-submitted code!
Cody
Solve problem groups, learn MATLAB & earn badges!
Blogs
Get the inside view on MATLAB and Simulink!
AI Chat Playground
Use AI to generate initial draft MATLAB code, and answer questions!




